In recent updates most of our themes added several professionally designed free and premium demos for our users. Currently we have 30+ beautifully designed demos for every purpose, starting from consulting firm website to personal websites. You can find these designs here. Our users can use these designs and start their website in few minutes. In this article i am going to discuss how you can start a stunning websites in few minutes using our themes.
The True One Click Demo Import
Well not exactly one click but couple of clicks, because we have to take users consent to install and activate plugins required for these demo designs. Unless you are creating a simple blog without any contact form or any other additional features, you have to use additional plugins like page builders, contact form builder, etc. Our themes supports all the popular plugins including Elementor, SiteOrigin Page Builder, Visual Composer, Contact Form 7, WooCommerce, etc.
You can invoke our “One Click Demo Import” right from dashboard or customizer panel and this wizard will take you to the end of the import process. You do not have to install and activate the required plugins or plugins used in the demo manually like all other themes.

Adjusting The Contact Forms After Demo Import
We love to use one of the most popular and free form builder called plugin “Contact Form 7”. We have used Contact Form 7 in all our demos except few “SiteOrigin Page Builder” based demos, where we are using the inbuilt form builder from SiteOrigin.
Once you import a demo, you must change the email addresses used in the contact forms or the forms are not going to work or send the form data to the email used while creating the demos. The steps to change the email addresses are
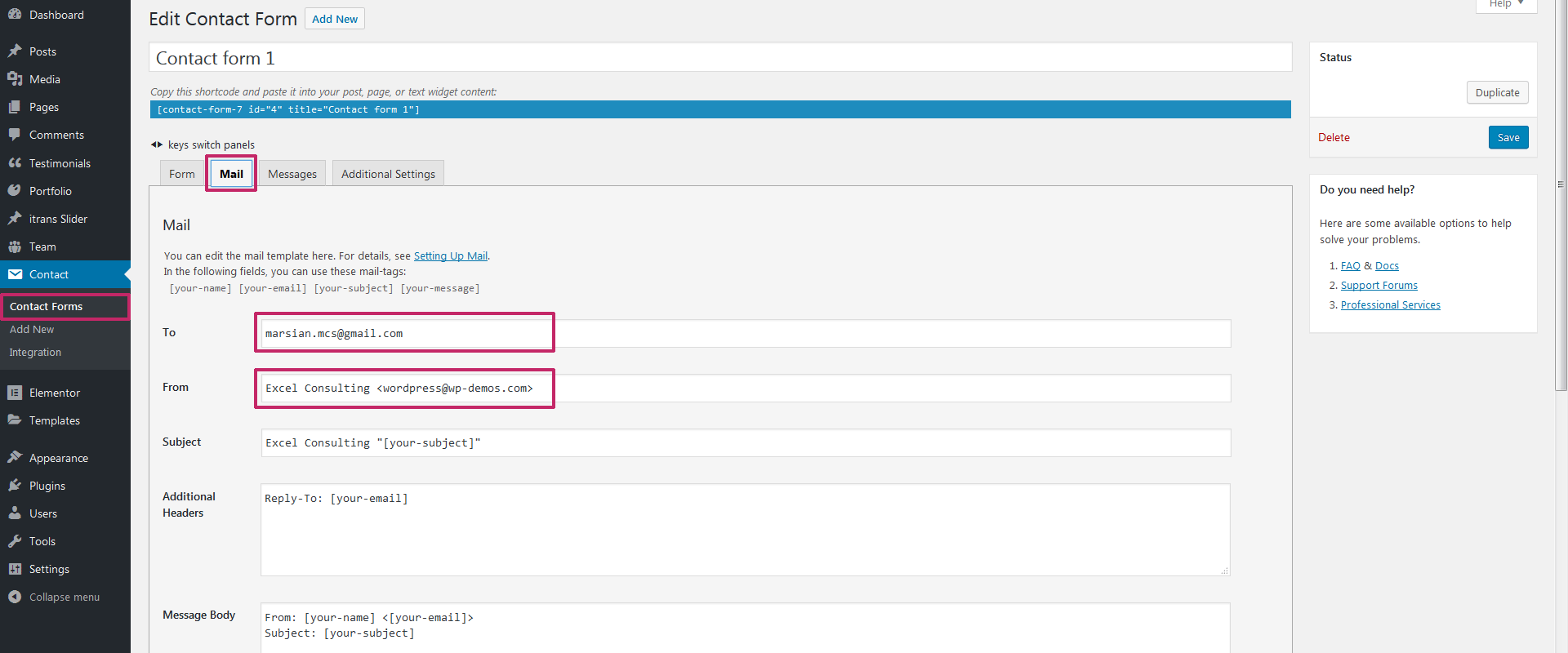
- Go to dashboard menu “Contact” > “Contact Forms” and press the “Edit” link
- Go to tab “Mail” and change the email addresses
- Change the “To” field with your email id. The form will send the data to this email.
- Change The “From” field to an email address belongs to that domain, example; if your domain name is “mywebsite.com”, this email id would look like [email protected], in most servers you actually do not have to have an existing email id like that. It is required because most of the email servers will filter a mail without a sender’s mail.
You can create your own forms for whatever purpose you want, like booking, inquiry, quote request, etc.

Adding A New Pages For Page Builders
Our themes comes with various individual page/post options. You can add your page/post with default settings, they will work fine with default settings whether you use the classic editor or gutenberg or any other page builder but some of the options we used in our demos are.
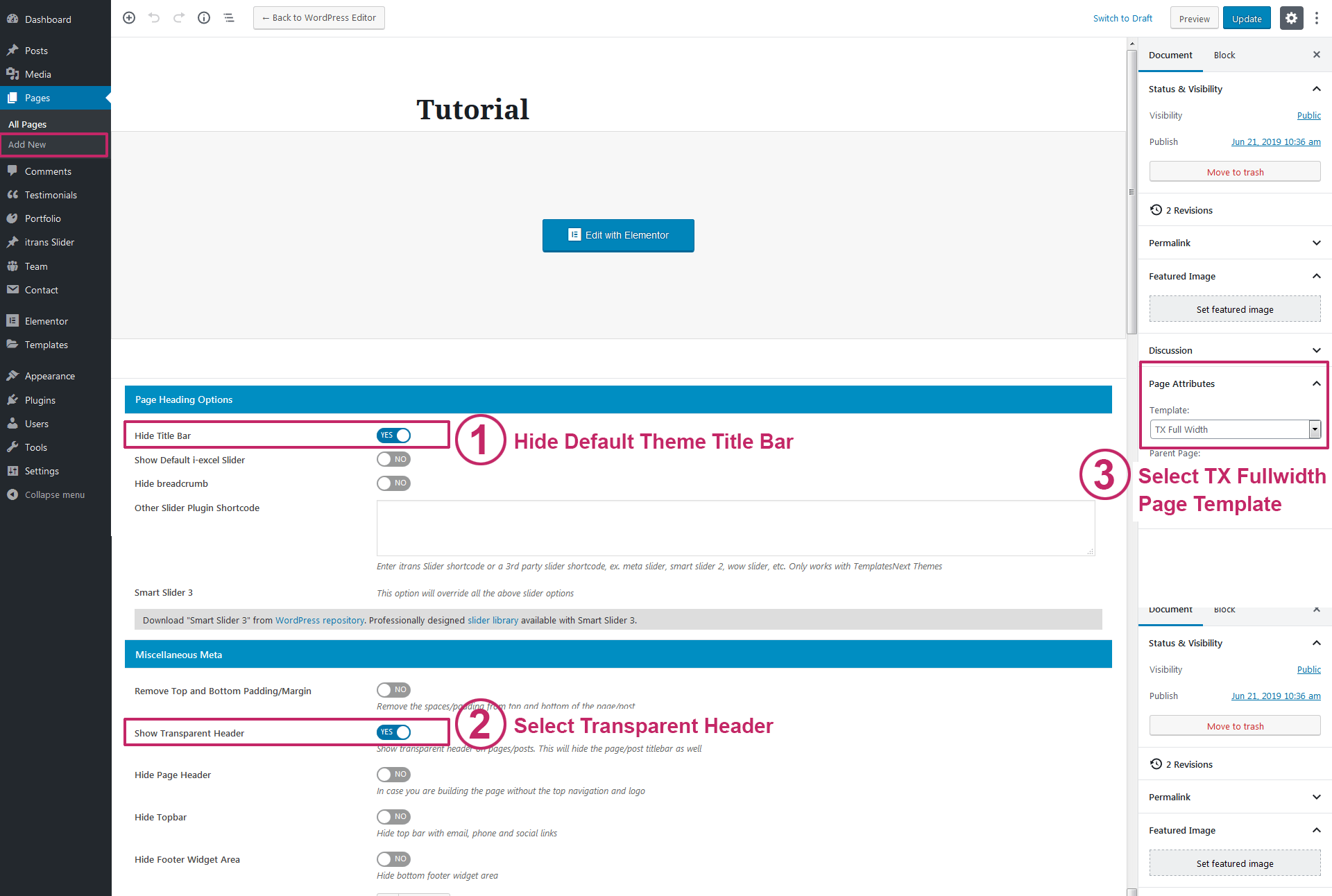
- Hide title bar, This option is to hide default theme title bar, we used custom title in most of our demos.
- Show Transparent Header, By default pages/post will have a normal header, where ever we used transparent header, we used this option.
- Page Attribute > Template > TX Fullwidth, This option is needed when you want to have full width raw/section with full width content. Again this is not important since most of the page builders like Elementor or Site Origin Page Builder or Visual Composer has this option built in.

Besides these page options, our themes comes with lots of other theme options and additional features like post type based itrans slider, portfolios, testimonials, team members, etc. these features comes in our free themes as well as in premium theme i-spirit. You can find more details on after theme adjustments .here. If you have any question or suggestion, please feel free to use the comment form or our website contact us form.

