Your website is incomplete without a contact form. If you run a WordPress website want to create a contact form, your are at the right place. In this tutorial I am going to show you how to add a contact form in your WordPress website.
There are mainly two types of contact forms,
1. Database based contact forms where the contact form data are stored in you WordPress database, to check if there is any form submission, you will have to log in and check the submitted data in your admin dashboard.
2. Email based contact forms where all submitted form data are emailed to your email account. You do not have to login or have to be in your office. You can respond to them using your phone from anywhere.
We will go ahead with the most popular email based contact form plugin called “Contact Form 7”. It has 5+ million active users and very good reviews on WordPress repository. Most of the popular page builders or page builder addon plugins has support for it. If you want to save the submitted messages, you can install plugin flamingo along with “Contact Form 7”.
Installing Plugin Contact Form 7
Most of you probably know how to install and active plugin. If you are a new user, go to menu “Plugins” > “Add New” and search the string “contact form 7”. Once you see the plugin in the list, click on “install” and after install click on “Activate”. That’s it, we have the most popular form building tool installed.
Creating The Contact Form
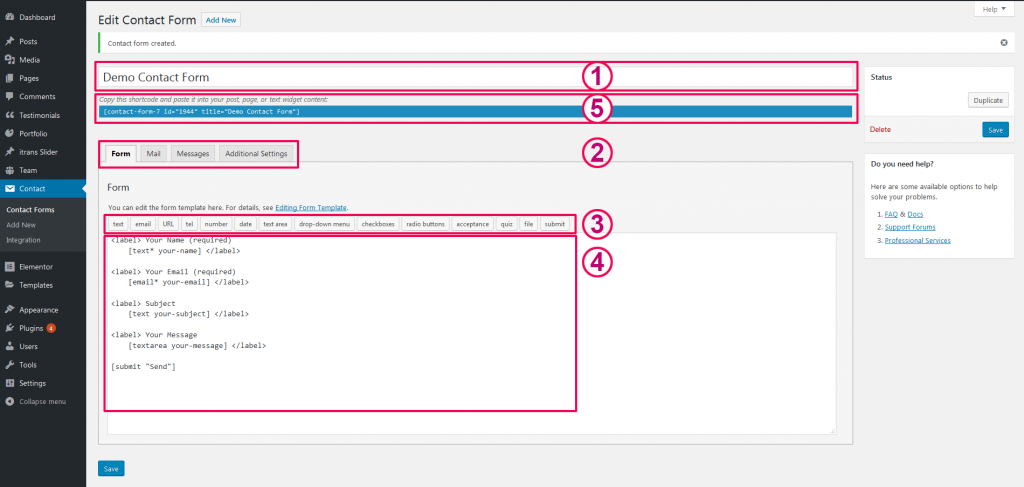
Once you install and activate plugin “Contact Form 7”, you will find a menu on your dashboard with label “Contact”. To create a contact form go to menu “Contact” > “Add New”. Once you enter the page, you will find a default form with fields.
- Title : Enter a title for your form
- Tabs : The default settings enough to have a 100% working form except the email configurations in “Mail” tab.
- Form Fields : All the form fields are here, You can add them in your form clicking on them.
- The Form : By default you will have a form with fields. You can add/edit/remove them here. Default form fields are.
a. your-name ( Labelled Your Name ).
b. your-email ( Your Email ).
c. your-subject ( Subject ).
d. your-message ( Your Message )
e. And the “Send” button. - Shortcode : It appears only after we save the form. In most of the page editor or in HTML widget we can copy/paste this shortcode to display the form.

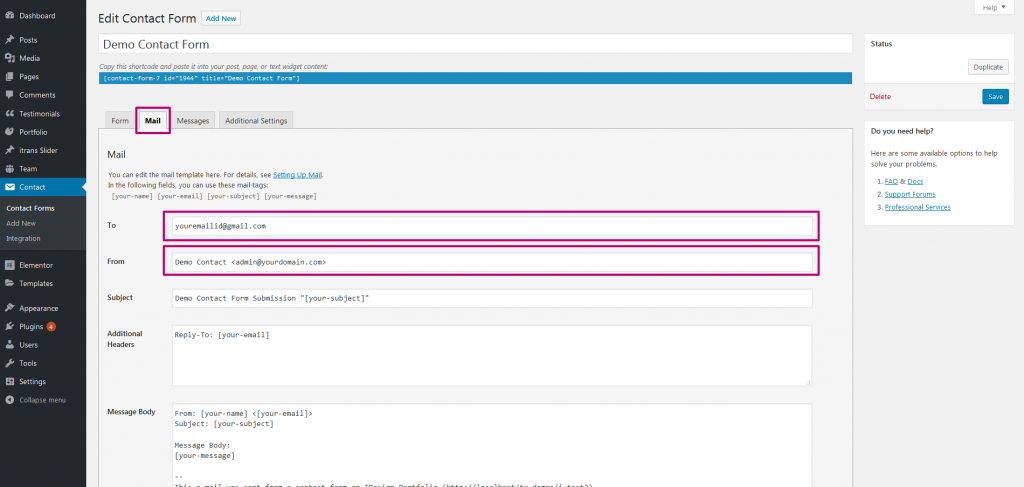
Configuring The Mail Settings
The most important part of creating a contact form. The form will work correctly with all the default fields and settings but you must set the mail accounts. It is easy and it requires only 2 email ids -
To : The email ID where you want the messages to be sent.
From : An email id with your domain name, example ; if your domain name is www.mywebsite.com the mail ID would be something like democontact@mywebsite.com or admin@mywebsite.com . if this email id do not match your domain, the mail will be filtered by mail servers or email clients.

All other settings are optional. Change the messages if you need to change them. We are done with creating a contact form, lets see how to use the form.
Inserting Contact Form In A Page
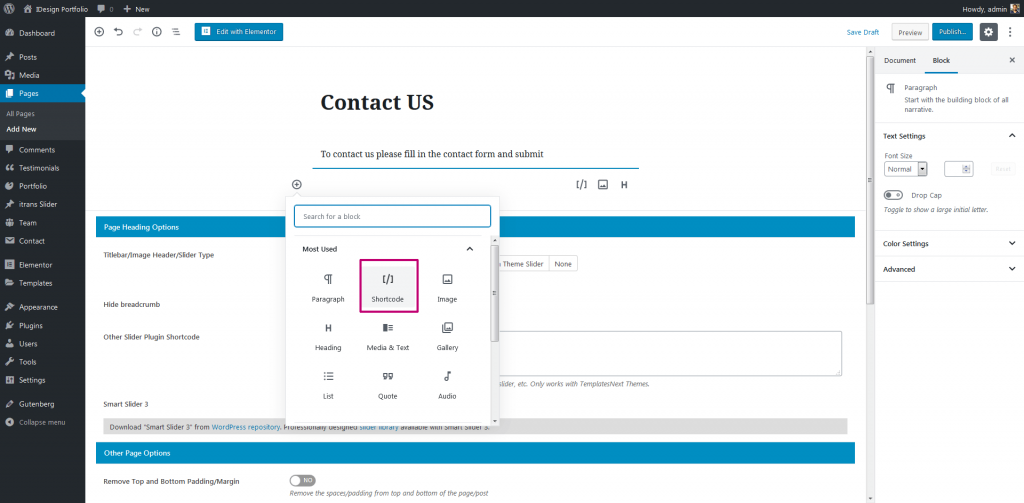
Gutenberg :
Under widgets section fing block “Shortcode”, click on in and insert the Contact Form 7 “shortcode” in it and save your page.

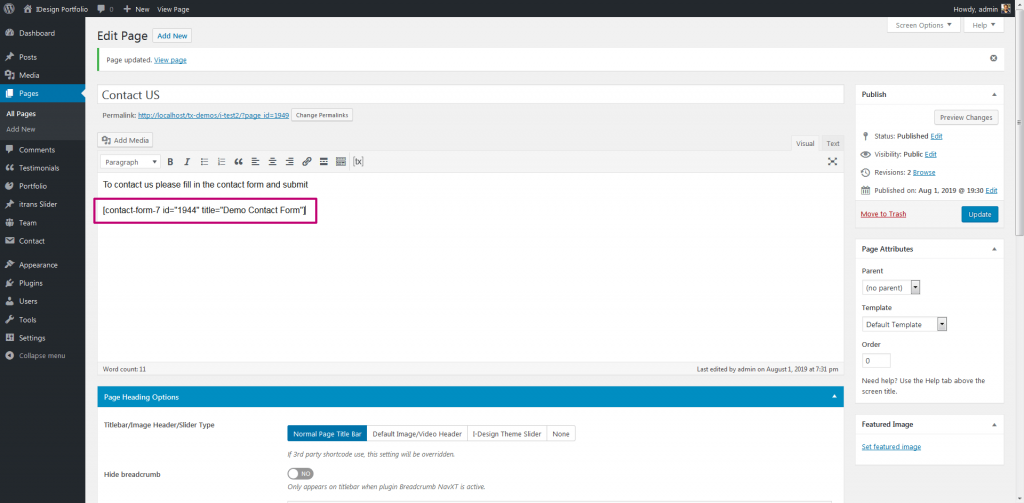
Classic Editor :
In classic editor just copy paste the contact form 7 shortcode in the editor and the contact form should appear there.

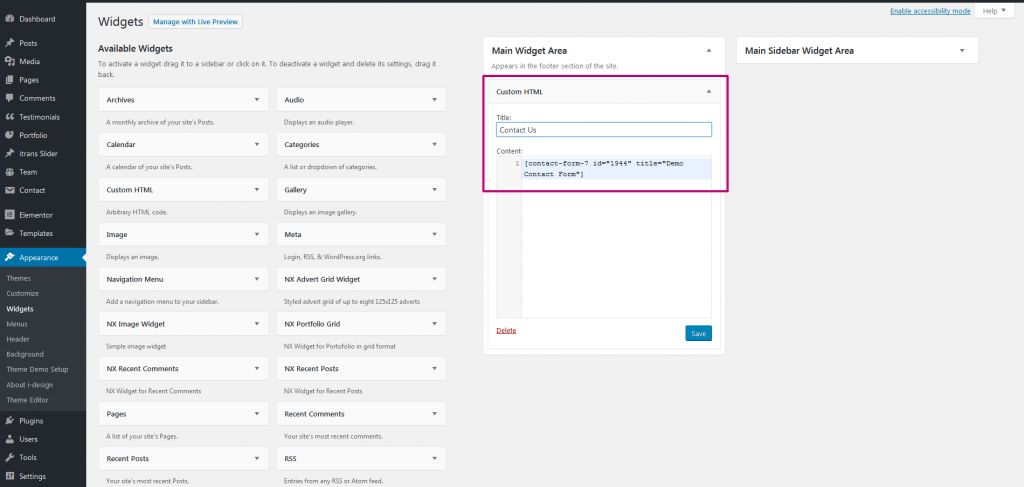
Widget Area :
Drag and drop the “Custom HTML” widget in widget area, enter widget title if you want and copy/paste the contact form 7 shortcode in content area. Save your widget and you are done.

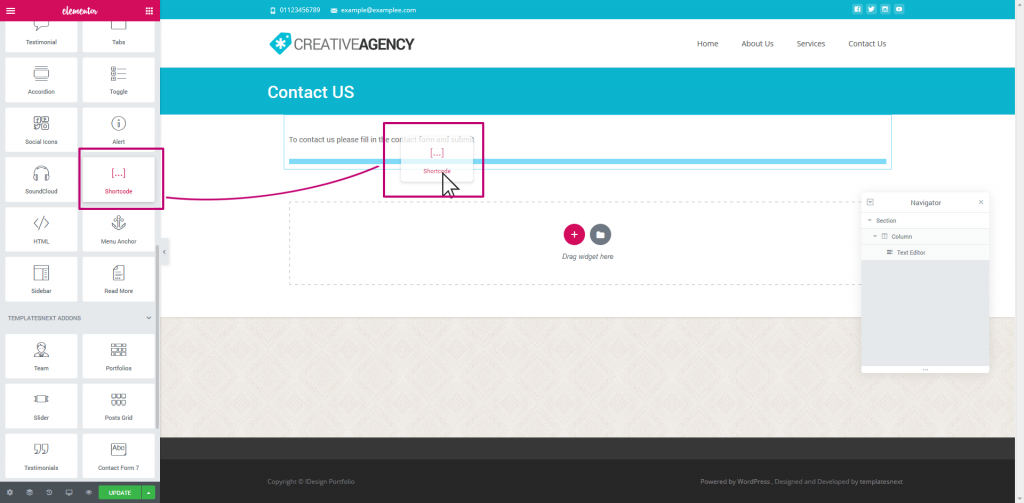
Elementor :
Drag and drop the shortcode block from left panel and insert the contact form 7 shortcode in there.

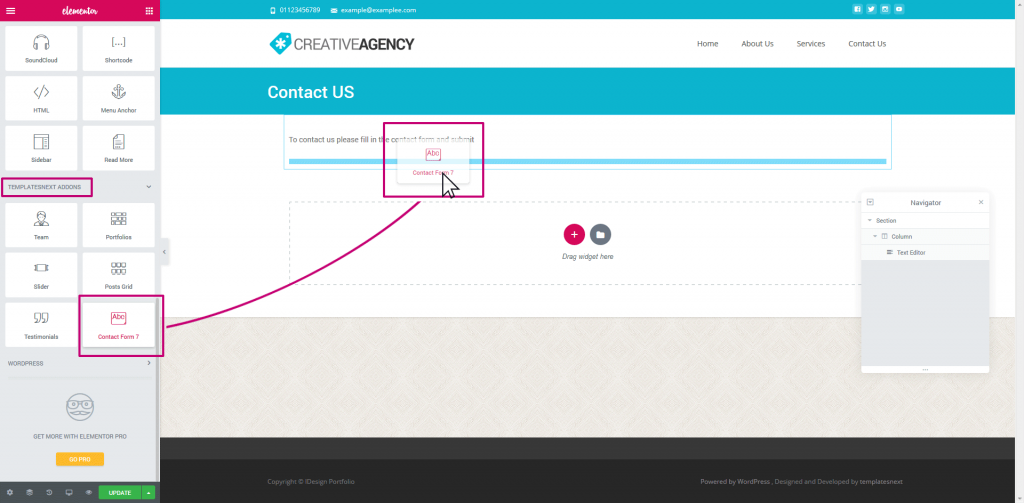
Elementor With TemplatesNext Themes :
All our themes adds an elementor addon called “Contact Form 7”, this block is available once you install and activate plugin Contact Form 7. Drag and drop the addon and select the form you created from the drop down menu.

All Other Page Builder Plugins :
In all other page builder plugins, you should find a “Text Editor” or “custom HTML” tool, use them to insert your shortcode.
I hope I have covered all aspects of creating a contact form for your website and use it. If you think i missed something or you have any questions, please use the comment form below to let me know.

